Introduzione al Lite YouTube Embeds
Settembre 14, 2022Un metodo migliore per incorporare i video di YouTube sul vostro sito web e velocizzarne il caricamento pagine
Scoprite come integrare in modo rapido e leggero i video di YouTube nel vostro sito web, in modo che il video venga caricato solo quando necessario, riducendo così le dimensioni delle vostre pagine web e aumentando il punteggio delle vostre statistiche web.
Potreste rimanere stupiti nell’apprendere quanto peso aggiuntivo possa apportare alle vostre pagine web un singolo incorporamento (embed) di un video di YouTube, nonostante il fatto che l’incorporazione dei video di YouTube sia semplice da fare.
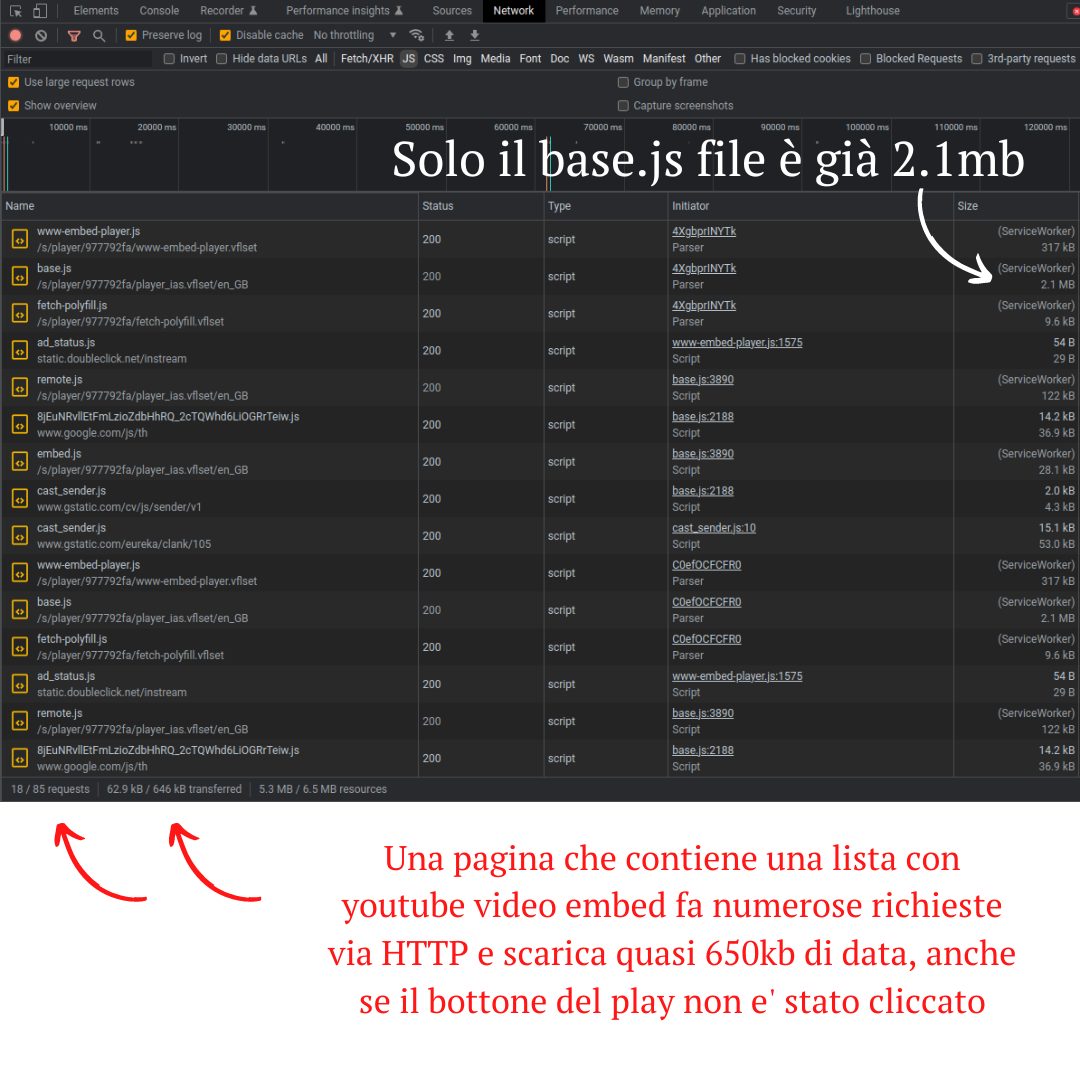
650 kB di dati devono essere scaricati dal browser (vedi screenshot) solo per visualizzare il player video di YouTube. E anche prima che il visitatore faccia clic sul pulsante di riproduzione, questi file vengono scaricati.

La dimensione in byte delle pagine web aumenta a causa del video YouTube incorporato e il browser deve inviare ripetute richieste HTTP per visualizzare il lettore video. Questo allunga il tempo di caricamento complessivo della pagina, con ripercussioni sul punteggio del core vitals del sito e sulla velocità della pagina.
L’altro difetto del codice incorporato di YouTube è che crea un lettore video reattivo con dimensioni fisse. Il lettore video sul vostro sito web potrebbe non essere scalato correttamente per gli utenti mobili che lo visualizzano su un telefono.
I video di YouTube possono essere incorporati senza aumentare le dimensioni della pagina
Un metodo davvero intelligente è stato utilizzato dall’ormai defunto Google+ per incorporare i filmati di YouTube. Google+ incorporava solo l’immagine di anteprima del video di YouTube quando la pagina veniva caricata per la prima volta; il lettore video vero e proprio veniva caricato solo quando l’utente faceva clic all’interno dell’immagine di anteprima.
Siamo in grado di ridurre le dimensioni delle pagine web di circa un MB utilizzando l’immagine di anteprima dei filmati di YouTube, che ha una dimensione di circa 15 kB.
Dimostrazione dell’incorporazione di YouTube
Per vedere il metodo Google+ in azione, aprite questa pagina dimostrativa. Mentre il secondo video utilizza la modalità lite, che carica il video di YouTube solo quando necessario, il primo video è incorporato nella pagina utilizzando il codice IFRAME predefinito.
Quando l’utente seleziona il pulsante di riproduzione, l’immagine di anteprima predefinita del lettore video di YouTube viene modificata e l’autoplay viene impostato su 1, consentendo al video di iniziare a essere riprodotto immediatamente.
Il vantaggio principale è che il codice JavaScript di YouTube viene caricato solo quando l’utente sceglie di visualizzare il video incorporato.
Incorporamenti di YouTube leggeri e flessibili
Il tag IFRAME, utilizzato nel codice embed predefinito di YouTube, fissa la larghezza e l’altezza del lettore video, rendendolo non reattivo.
Il nuovo codice di incorporamento di YouTube, adattabile e su richiesta, modifica dinamicamente le dimensioni del player in base alle dimensioni dello schermo del visitatore.

Tutorial: Come incorporare in modo responsive i video di YouTube
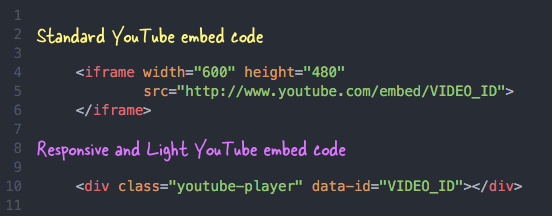
Passo 1: incollare il seguente codice HTML in qualsiasi punto del sito in cui si desidera visualizzare il video di YouTube. Non dimenticate di sostituire l’ID effettivo del video di YouTube con l’ID VIDEO.
<div class="youtube-player" data-id="VIDEO_ID"></div>Poiché il lettore video occuperà automaticamente l’intera larghezza del genitore e l’altezza sarà determinata automaticamente, non assegneremo un’altezza o una larghezza.
Se avete bisogno di incorporare molti video di YouTube nella stessa pagina, potete anche incollare più blocchi DIV con diversi ID video.
Passo 2: Il secondo passo consiste nell’incollare il codice JavaScript in qualsiasi punto del template del sito. Lo script cerca in una pagina web tutti i video incorporati e poi sostituisce gli elementi DIV con miniature di video e un pulsante di riproduzione (vedi demo).
<script>
/*
* Light YouTube Embeds by @labnol
* Credit: https://www.labnol.org/
*/
function labnolIframe(div) {
var iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://www.youtube.com/embed/' + div.dataset.id + '?autoplay=1&rel=0');
iframe.setAttribute('frameborder', '0');
iframe.setAttribute('allowfullscreen', '1');
iframe.setAttribute('allow', 'accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture');
div.parentNode.replaceChild(iframe, div);
}
function initYouTubeVideos() {
var playerElements = document.getElementsByClassName('youtube-player');
for (var n = 0; n < playerElements.length; n++) {
var videoId = playerElements[n].dataset.id;
var div = document.createElement('div');
div.setAttribute('data-id', videoId);
var thumbNode = document.createElement('img');
thumbNode.src = '//i.ytimg.com/vi/ID/hqdefault.jpg'.replace('ID', videoId);
div.appendChild(thumbNode);
var playButton = document.createElement('div');
playButton.setAttribute('class', 'play');
div.appendChild(playButton);
div.onclick = function () {
labnolIframe(this);
};
playerElements[n].appendChild(div);
}
}
document.addEventListener('DOMContentLoaded', initYouTubeVideos);
</script>Fase 3: incollare il codice CSS prima del tag head di chiusura del modello del sito web.
<style>
.youtube-player {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
max-width: 100%;
background: #000;
margin: 5px;
}
.youtube-player iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 100;
background: transparent;
}
.youtube-player img {
object-fit: cover;
display: block;
left: 0;
bottom: 0;
margin: auto;
max-width: 100%;
width: 100%;
position: absolute;
right: 0;
top: 0;
border: none;
height: auto;
cursor: pointer;
-webkit-transition: 0.4s all;
-moz-transition: 0.4s all;
transition: 0.4s all;
}
.youtube-player img:hover {
-webkit-filter: brightness(75%);
}
.youtube-player .play {
height: 72px;
width: 72px;
left: 50%;
top: 50%;
margin-left: -36px;
margin-top: -36px;
position: absolute;
background: url('//i.imgur.com/TxzC70f.png') no-repeat;
cursor: pointer;
}
</style>In questa pagina di Codepen, potete vedere la semplice tecnica di incorporazione di YouTube in azione.
Tenete presente che i browser Chrome e Safari su iPhone e Android consentono la riproduzione di video HTML5 solo quando l’utente interagisce con il browser.
Per impedire i download non autorizzati attraverso le reti cellulari, impediscono la riproduzione automatica dei contenuti multimediali incorporati.
Riferimenti
Lite YouTube Embeds – Un metodo migliore per incorporare i video di YouTube nel vostro sito web – Digital Inspiration. (n.d.). Digital Inspiration. Ottenuto il 10 settembre 2022, da https://www.labnol.org/internet/light-youtube-embeds/27941/.
